Jak přizpůsobit uživatelské rozhraní aplikace Firefox S userChrome.css

Rozhraní Firefox Quantum je stále extrémně přizpůsobitelné díky souboru userChrome.css. Tento soubor můžete upravit pro skrytí nežádoucích položek nabídky, přesunout lištu pod panelu nástrojů navigace, zobrazit více řádků na panelu nástrojů záložek a dělat jiné věci, které by normálně nebyly možné.
Jak to funguje
SOUVISEJÍCÍ : Firefox Quantum není jen "kopírování" Chrome: Je mnohem výkonnější
Firefox userChrome.css soubor je kaskádový soubor listů (CSS), který Firefox používá. Zatímco štítky se běžně používají na webových stránkách, tento styl se aplikuje na uživatelské rozhraní aplikace Firefox. Umožňuje změnit vzhled a uspořádání všech okolních webových stránek iteslf. Nemůžete vlastně přidat žádné funkce; můžete měnit, skrýt nebo přesunout pouze to, co již existuje,
Toto nemá nic společného s prohlížečem Google Chrome. "Chrome" odkazuje na uživatelské rozhraní webového prohlížeče, které Google Chrome pojmenoval.
Soubor userChrome.css existuje již delší dobu ve Firefoxu, ale je obnoven v Firefox Quantum. Mnoho vylepšení, které by bylo možné dosáhnout pomocí doplňků prohlížeče, lze nyní provést pouze úpravou souboru userChrome.css.
Kde najít Tweaky
Zatímco byste mohli vytvořit vlastní vylepšení, pokud chápete kód CSS a jak Firefox rozhraní bylo navrženo, můžete také najít pouze vylepšení online. Pokud chcete provést určitou změnu, někdo jiný pravděpodobně už zjistil, jak to udělat a napsal kód.
Zde jsou některé zdroje, které vám pomohou začít:
- Ukázkové vylepšení od userChrome.org: Stručný seznam zajímavé vylepšení, které demonstrují sílu userChrome.css
- Classic CSS Tweaks: Úložiště userChrome.css vylepšení od autora rozšíření Classic Theme Restorer, které už nepracuje na Firefoxu Quantum
- userChrome Tweaks: Kolekce zajímavých vylepšení prohlížeče Firefox.
- FirefoxCSS na Reddit: Tento subreddit je komunita pro diskusi o vylepšení. Můžete hledat subreddit, abyste našli vylepšení ostatních lidí, zjistěte, co lidé sdílejí, a dokonce požádat o vstup, pokud nemůžete najít vyladění, které opravdu chcete.
- Průvodce úpravou kontextového menu: Pokyny pro odstranění položek z Firefoxu kontextové menu a změnu jejich pořadí v seznamu, převzatém ze subredditu FirefoxCSS.
Mějte na paměti, že starší verze Firefoxu mají jiné rozhraní. Starší uživatelské úpravy službyChrome.css, které najdete online, nemusí fungovat ve Firefoxu 57 a novějších, také známém jako Firefox Quantum.
Pokud víte, co děláte s CSS, můžete povolit panel nástrojů prohlížeče k prohlížení chrome prohlížeče Firefoxu. To vám poskytne informace, které potřebujete k přizpůsobení různých prvků rozhraní prohlížeče vlastním kódem CSS.
Jak vytvořit soubor userChrome.css
Soubor userChrome.css ve výchozím nastavení neexistuje, takže jakmile provedete vylepšení nebo dvě, kterou chcete vyzkoušet, musíte nejprve vytvořit soubor na příslušném místě ve složce profilu Firefoxu.
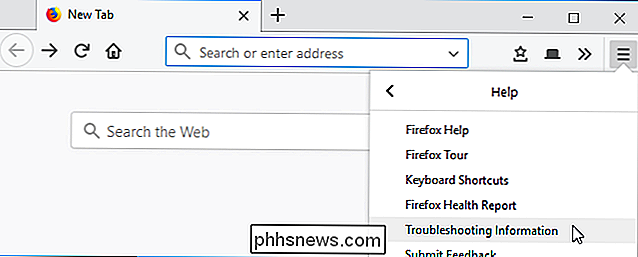
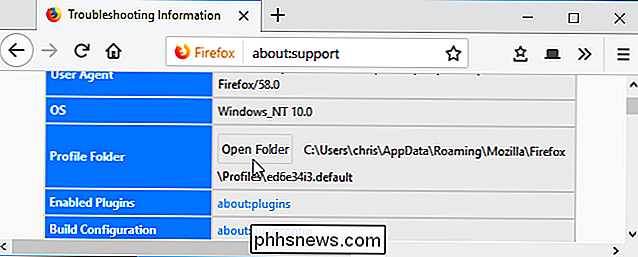
Chcete-li spustit složku profilu Firefox, klepněte na nabídku> Nápověda> Informace o odstraňování problémů ve Firefoxu. Otevřete složku "Otevřít složku" napravo od složky profilu. (Na macOS nebo Linux se místo toho zobrazí tlačítko "Show in Finder" nebo "Open Directory". Následující pokyny zobrazují proces v systému Windows, ale v podstatě jsou stejné na počítačích Mac a Linux - budete pouze používat jiný správce souborů a textový editor.)

Pokud se ve složce profilu, která se objeví, zobrazí složka s názvem "chrome", poklepejte na něj. Pravděpodobně nebudete, protože tato složka není vytvořena moderními verzemi Firefoxu.

Chcete-li vytvořit složku, klepněte pravým tlačítkem myši v pravém podokně a vyberte příkaz Nový> Složka. Pojmenujte "chrome", stiskněte Enter a poklepejte na něj.
SOUVISEJÍCÍ:

Jak provést rozšíření souborů Windows Zobrazit Budete muset systém Windows zobrazit přípony souborů, Už ne. Systém Windows ve výchozím nastavení skrývá přípony souborů a zjednodušuje to. Tento krok není pro MacOS nebo Linux nezbytný, protože tyto informace jsou implicitně zobrazeny.
V systémech Windows 8 nebo 10 můžete jednoduše kliknout na kartu "Zobrazit" na pásu karet a zaškrtnout políčko "Rozšíření názvu souboru", aby byly viditelné. V systému Windows 7 klikněte na možnost Uspořádat> Možnosti složky a hledání, klikněte na kartu Zobrazit a zrušte zaškrtnutí políčka Skrýt rozšíření pro známé typy souborů.
Nyní vytvoříte soubor userChrome.css, který je ve skutečnosti jen prázdným textem soubor s příponou .css namísto přípony s příponou .txt.

Chcete-li tak učinit, klikněte pravým tlačítkem myši v pravém panelu a vyberte Nový> Textový dokument. Pojmenujte jej "userChrome.css" a ujistěte se, že jste odstranili příponu souboru .txt.
Systém Windows vás varuje, že měníte příponu souboru a může to být problém u určitých typů souborů. Klepnutím na tlačítko Ano potvrďte svou změnu
Na macOS nebo Linux vytvořte prázdný textový soubor se stejným názvem
Jak upravit soubor userChrome.css

Pro editaci můžete použít libovolný textový editor soubor userChrome.css. Textový editor programu Poznámkový blok, který je součástí systému Windows, pracuje správně. Pokud chcete výkonnější textový editor s více funkcemi, máme rádi Poznámkový blok ++.
Chcete-li upravit soubor v programu Poznámkový blok, klepněte pravým tlačítkem na něj a vyberte možnost Upravit.
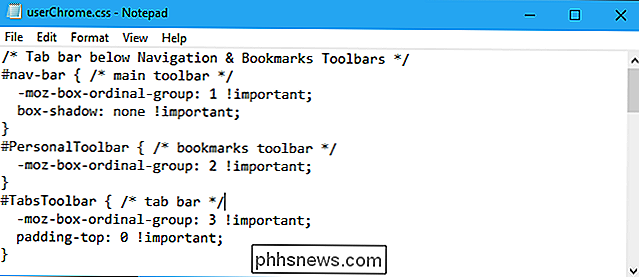
Přidejte jakékoli úpravy, které chcete do souboru kopírovat a Pokud je přidáváte více vylepšení, ujistěte se, že je všechny přidáte na své vlastní řádky.

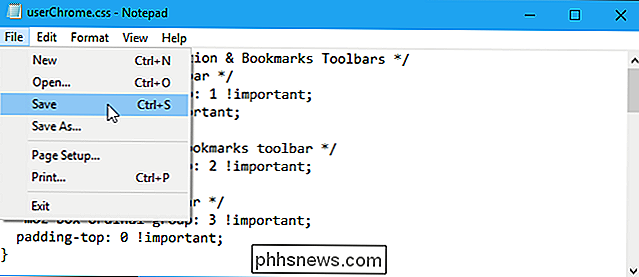
Po dokončení uložte soubor klepnutím na příkaz Soubor> Uložit v poznámkovém bloku.

Kdykoli upravíte svůj userChrome. css, budete muset zavřít všechna otevřená okna prohlížeče Firefox a znovu spustit Firefox, aby se vaše změny projevily.

Pokud se často vrátíte do složky "chrome" k úpravě souboru userChrome.css, možná budete chtít vytvořte na ploše zástupce nebo jej přidejte do složek "Rychlý přístup" v aplikaci Průzkumník souborů

Soubor userContent.css
Firefox má také soubor userContent.css, který můžete upravit a můžete narazit na některé vylepšení, které říkají, že jsou pro soubor userContent.css.
Chcete-li použít tento soubor, stačí vytvořit soubor s názvem "userContent.css" v sam e jako složku Chrome. Vylepšení, které umístíte do tohoto souboru, ovlivňují interní obsahové stránky Firefoxu, jako jsou stránky Nové záložky a volby.
Nápověda, jsem zlomil něco!
Pokud někdy narazíte na problém s vylepšením, soubor userChrome.css a restartujte Firefox. Pokud to nefunguje, můžete úplně odstranit soubor userChrome.css a restartovat prohlížeč, abyste vymazali všechny změny a získali nové rozhraní Firefoxu.

Je možné spustit dvě ethernetová připojení přes stejný kabel?
Při vytváření nových ethernetových kabelů pro vaše počítače je možné pro každý kabel získat dvojnásobný úder? Je moudré to dokonce zkusit, nebo byste se měli podívat na alternativní hardwarové řešení? Dnešní příspěvek SuperUser Q & A má odpověď na zvědavou čtenářskou otázku. Současná otázka a odpověď se k nám dostala s laskavým svolením SuperUseru - subdivize Stack Exchange, komunitně řízeného seskupování webových stránek Q & A Otázka Čtečka SuperUser Ravenix chce vědět, zda je možné spustit dvě ethernetová připojení přes stejný kabel: Je možné mít jeden kabel Cat5 (4 kroucené páry) a rozdělit jej na dva ethernetové porty?

Jak nastavit a začít používat aplikaci Amazon Echo Show
Echo Show je nejnovější gadget pro hlasový asistent společnosti Amazon. Tentokrát Alexa přichází s obrazovkou, aby mohla hrát videa, ukázat své události a nechat si vidět výsledky vyhledávání spíše než aby je četla nahlas. Zdá se, že je nejprve trochu rozporuplné pro hlasového asistenta, ale Echo Show má několik výhod oproti jeho trubkovým protějškům.