Jak vytvořit animované GIF ze snímků pomocí Photoshopu CS6
Nedávno jsem si vzal nějaké vtipné fotky mého bratrance a chtěl vytvořit vlastní animovaný GIF namísto použití funkce "Auto Awesome" vytvořené automaticky službou Google+. Vzhledem k tomu, že jsem nainstaloval aplikaci Photoshop CS6, myslela jsem si, že to udělám a zjistím, co se stane. Nejprve jsem si myslel, že to bude poměrně jednoduché: importujte obrázky do samostatných vrstev a pak je uložte jako soubor GIF s animací. Špatně!
Pokud se pokusíte vytvořit takovýto GIF, zjistíte, že v dialogovém okně Uložit pro web je část Animace šedá. Chcete-li aktivovat tuto funkci, abyste mohli zvolit volby smyčky, musíte vytvořit v aplikaci Photoshop CS6 to, co se nazývá animace rámců. Zní to složitě, ale je to celkem snadné. V tomto příspěvku vás provede kroky pro vytvoření vlastního animovaného GIF pomocí statických obrázků.
Zmíním také, jak importovat video a převést ho na animovaný GIF. Při importu videa se liší pouze proces importu, zbývající kroky zůstávají stejné.
Krok 1 - Import všech snímků
První věc, kterou budete muset udělat, je importovat všechny obrázky do samostatných vrstev v jednom souboru Photoshopu. Pokud máte například 6 obrázků, otevřete je ve Photoshopu a vytvořte nový soubor a zkopírujte a vložte jednotlivé obrázky do samostatné vrstvy v novém souboru. Vrstva 1 by měla být počátečním obrázkem a poslední vrstva by měla být posledním obrazem v animaci.

Tato část procesu pravděpodobně zabere nejvíc času ze všech kroků. Pravděpodobně je to snadnější a rychlejší způsob, jak to udělat ve Photoshopu, ale protože nejsem profesionální uživatel, ručně kopíruji a vložím každý obrázek do nového souboru Photoshopu. Pokud víte o tom rychleji, dejte nám prosím vědět v komentářích.
Krok 2 - Vytvoření animace rámce
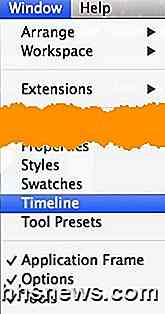
Druhým krokem je vytvoření skutečné animace ve Photoshopu samotném. K tomu musíte nejdříve otevřít okno Časové osy. Přejděte na okno a vyberte časovou osu .

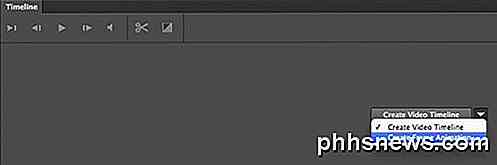
Nyní se v dolní části obrazovky zobrazí okno Časové osy . Od začátku by mělo být úplně prázdné. Chcete-li vytvořit animaci rámečku, jednoduše klikněte pravým tlačítkem na libovolné místo v poli Časová osa a vyberte možnost Vytvořit rámovou animaci.

Když to uděláte, nyní uvidíte pouze jeden snímek v časové ose s malým malým 1 v levém horním rohu. Bude to buď obrázek, který jste vybrali v panelu Vrstvy, nebo bude to poslední přidaná vrstva (poslední obrázek v animaci). V tomto okamžiku je to animace jednoho snímku, což není to, co chceme.

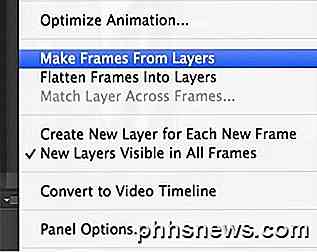
Namísto toho chceme, aby do animace byly zahrnuty všechny vrstvy. Abychom to mohli udělat, musíme kliknout na malou šipku dolů v pravé části okna Časové osy. Má malou šipku dolů a pak vedle ní dvě horizontální čáry. když na ni kliknete, zobrazí se volba Značky rámců z vrstev .

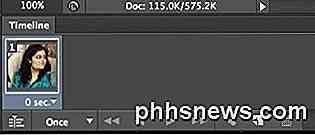
Nyní byste měli vidět rámeček pro každou vrstvu, kterou máte ve svém souboru. Každý snímek bude mít také malý rozbalovací rámeček pod obrázkem, který vám umožní vybrat dobu, po kterou by měl být každý snímek zobrazen.

Jak je vidět nahoře, první snímek je 5 sekund a zbytek je nastaven na 0. Budete je muset upravit podle toho, ale také si můžete vybrat vlastní čas.

Jakmile vyberete čas pro každý snímek, jste připraveni na poslední krok, který ukládá novou animaci do souboru GIF.
Krok 3 - Uložení souboru GIF
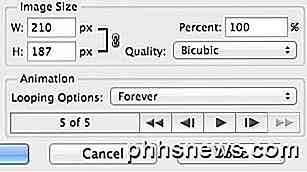
Nyní je čas uložit animovaný GIF. Chcete-li to provést, přejděte na položku Soubor a klepněte na tlačítko Uložit pro web . Na spodním okraji ukládacího dialogu se zobrazí část Animace, která by již neměla být šedá.

Vaše možnosti zde jsou docela snadné pochopit. Můžete se opravdu rozhodnout, jak chcete smyčku a pak před náhledem uložit animaci. To je o tom! Doufejme, že tato příručka vám pomůže vytvořit animovaný GIF ve Photoshop CS6 bez problémů!
Závěr
Existuje pár věcí, které stojí za zmínku. Za prvé, pokud zjistíte, že animovaný GIF je příliš velký, musíte nejprve snížit velikost jednotlivých obrázků předtím, než vytvoříte poslední soubor aplikace Photoshop s více vrstvami. Obraz můžete oříznout, pokud potřebujete jen část fotografií k vytvoření animace, nebo můžete snížit velikost celého obrázku.
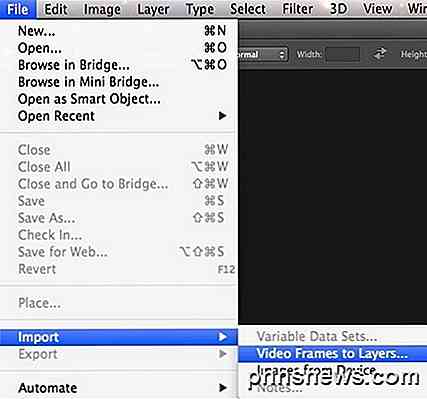
Zadruhé, pokud máte video, můžete video rámce automaticky importovat do vrstev pomocí příkazu File (Soubor), poté importovat a kliknout na Video Frames (Vrstvy) na vrstvy .

Tak to je vše, co je k tomu. Opět platí, že chcete-li spravovat velikost, můžete snížit kvalitu obrázků, abyste vytvořili malý soubor GIF. Užívat si!

Použití programu Poznámkový blok k vytvoření datového deníku nebo souboru deníku
Poznámkový blok byl standardní textový editor, který je součástí systému Windows po mnoho let a umožňuje vytvářet a upravovat soubory prostého textu. Ale víte, že můžete také používat Poznámkový blok k udržení datovaného deníku nebo deníku? Je to velmi jednoduché a my vám ukážeme jak Otevřete Poznámkový blok a zadejte .

Použití nástroje Grab Utility v operačním systému OS X pro pokročilé snímky
OS X má v sobě spoustu velmi užitečných nástrojů. Složka Utilities obsahuje víceúčelový nástroj pro screenshot nazvaný Grab, který překonává výchozí funkce snímání obrazovky OS X, které již můžete používat denně. SOUVISEJÍCÍ: Jak provést snímek obrazovky na téměř libovolném zařízení Je snadné spusťte screenshoty v OS X, jednoduše použijte "Cmd + Shift + 3" pro celoobrazovkové snímky a "Cmd + Shift + 4" pro výběr snímků.