Jaký je rozdíl mezi běžnými a vývojářskými verzemi prohlížeče Firefox?

Mozilla nedávno vydala novou vývojářskou verzi pro webovou vývojáře, ale kolik je mezi ní a běžnou verzí Firefoxu? Dnešní příspěvek SuperUser Q & A obsahuje odpovědi na zvědavou čtenářskou otázku.
Dnešní dotazovací a relační sezení pochází od nás s laskavým svolením SuperUseru - subdivize Stack Exchange, komunitně řízeného seskupování webových stránek Otázky a odpovědi
Otázka
Čtečka SuperUser Saurabh Lprocks chce vědět, co se liší mezi běžnými a vývojovými verzemi prohlížeče Firefox:
Mozilla nedávno spustila novou verzi svého webového prohlížeče nazvaného Mozilla Firefox Developer Edition, který je speciálně zaměřen na webové vývojáře.
Nainstaloval jsem ho, ale nenalezl jsem velký rozdíl mezi pravidelným vydáním Firefoxu a vývojářskou edicí. Všechny nástroje v edici vývojářů jsou také v pravidelném vydání. Chci vědět, co dodává vývojářskou edici s tím, že běžné vydání není.
Jaké jsou rozdíly mezi běžnými a vývojovými verzemi Firefoxu?
Odpovědi
přispěvatelé SuperUseru blade19899 a Dave mají odpověď pro nás. První krok, blade19899:
Firefox Developer Edition je upravená verze prohlížeče Firefox, která je speciálně navržena pro vývojáře webu. Používá také samostatný profil z běžné verze tak, že je spuštěn vedle sebe. To znamená, že všechny vaše doplňky a nastavení nebudou k dispozici v programu Firefox Developer Edition, ale můžete použít aplikaci Firefox Sync, aby se vaše doplňky a nastavení synchronizovaly v obou verzích.
Všechny funkce prohlížeče Firefox Developer Edition budou k dispozici 12 týdnů předtím, než budou k dispozici v běžné verzi Firefoxu.
Některé funkce zabudované do Firefoxu Developer Edition, které neobsahují běžnou verzi, jsou:
Web IDE
Web IDE umožňuje vývoj , nasazovat a ladit webové aplikace přímo ve vašem prohlížeči nebo na zařízení s OS Firefoxem. Umožňuje vytvořit novou aplikaci aplikace OS Firefox (což je pouze webová aplikace) ze šablony nebo otevřít kód existující aplikace. Odtud můžete upravovat soubory aplikace. Jedním kliknutím spusťte aplikaci v simulátoru a ještě jednou jej ladíte pomocí nástrojů pro vývojáře. Zde můžete sledovat video o webových IDE na YouTube.
Valence
Předtím nazývaný Adaptér nástrojů pro prohlížeče Firefox umožňuje aplikaci Valence vyvíjet a ladit aplikaci přes více prohlížečů a zařízení připojením nástrojů vývojáře Firefoxu do jiných hlavních prohlížečů. Valence také rozšiřuje úžasné nástroje postavené k ladění Firefoxu a Firefoxu pro Android na další hlavní mobilní prohlížeče, včetně Chrome v systému Android a Safari v systému iOS. Zatím tyto nástroje zahrnují Inspektor, Debugger a Editor konzoly a stylů. Zde můžete sledovat video o Valence na YouTube
Web Audio Editor
Web Audio Editor umožňuje prohlížet a interagovat s Web Audio API v reálném čase, abyste zajistili, že všechny audio uzly jsou připojeny tak, jak očekáváte.
Můžete si prohlédnout můj Q / A na adrese Ubuntu a požádat o podrobnější odpověď: Jak nainstalovat Firefox Developer Edition?
Následuje odpověď od Dave:
Jsem si jistý, že už víte , v současné době má tyto funkce mimo krabici:
- Web IDE - Umožňuje vývoj, nasazení a ladění webových aplikací.
- Odpovídající návrhové zobrazení - Umožňuje vidět, jak bude web vypadat v různých velikostech obrazovky.
- Valence - Debug v libovolném prohlížeči (dříve nazývaný Adaptér Firefox Tools)
- Web Audio Editor - kontroluje webový zvuk, aby zajistil připojení všech zvukových uzlů podle očekávání
- Inspector Page - Webová konzola - viz logované informace a interakce s webovými stránkami pomocí jazyka JavaScript.
- JavaScript debugger - Debugs JavaScript.
- Také obsahuje:
- Firefox Ahoj - WebRTC (a) Webový prohlížeč, nástroj umožňující hovory a videohovory s ostatními z prohlížeče)
Připojit - Umožňuje připojit se ke vzdálené ploše
Připojit - Umožňuje připojení ke vzdálené ploše
- vzdálené zařízení.
- Jak jste si pravděpodobně všimli, některé (většina) těchto funkcí je již nyní k dispozici ve Firefoxu nebo prostřednictvím doplňků právě teď a jak čas pokračuje, mám podezření, že budou k dispozici jako pluginy. Například program Inspector Page, Console, Debugger a další funkce jsou již součástí doplňku Firebug.
- Pokud jde o změnu velikosti obrazovky a CSS, používám nástroj s názvem Toolbar pro vývojáře. použil Firefox Developer Edition jako webový vývojář a designer a to se cítí jako Firefox s pluginy navrženými tak, aby vyhovovaly webovému návrháři (což je podle mého názoru zamýšlený). Osobně mě zajímá, jak se to vyvíjí.
- V současné době se cítí velmi podobně jako debugger, který je již vestavěn do prohlížeče Chrome a aplikace Internet Explorer 11 (i když jsem ještě nevyzkoušel všechny funkce). pro více podrobností si přečtěte poznámky k aplikaci Firefox Developer Edition.
- Musíte něco přidat k vysvětlení? Zní to v komentářích. Chcete se dozvědět více odpovědí od ostatních uživatelů technologie Stack Exchange? Podívejte se na celý diskusní příspěvek zde.

Jak používat službu Google pro vyhledávání pomocí Safari na vašem iPhone nebo iPadu
Možná se ptáte sami sebe, proč bychom mohli napsat článek o přechodu na Google jako výchozí vyhledávací nástroj na iPhone nebo iPad, když je již výchozí. Odpověď je jednoduchá: zvěsti jsou, že Apple může kdykoli v budoucnu přepnout výchozí vyhledávač iOS na Yahoo nebo Bing. Naštěstí už budete číst tento článek a budete vědět, jak přepnout výchozí vyhledávání motor.

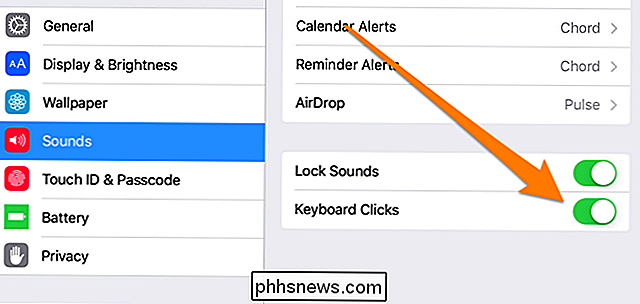
Jak zakázat zvuk klávesnice na iPhone nebo iPad
Po testování nové verze iOS 9 beta, první věc, kterou jsme si všimli, bylo, jak obtěžující hluk klávesnice může být po zhruba 32 sekundách psaní na stroji. Naštěstí je super snadné je vypnout - tak snadné, ve skutečnosti, že asi nemusíme napsat článek o tom. Chcete-li zakázat nepříjemnou klávesnici, klikněte na zvuky, stačí otevřít Nastavení, najít Zvuky vlevo ručně a poté přepněte volič pro klepnutí na klávesnici.